Unreal Engine 4:基于Kajiya-Kay的材質(zhì)迭代
來源:
52vr |
責(zé)任編輯:傳說的落葉 |
發(fā)布時間: 2019-06-18 09:36 | 瀏覽量:
在先前的文章Unreal Engine 4 —— Kajiya-Kay Shading在UE4中的實現(xiàn) 中過了一遍怎么在UE4中實現(xiàn)Kajiya-Kay Shading,但是這個著色效果還是略顯簡陋。因此這篇文章是基于Kajiya-Kay Shading對這個材質(zhì)進(jìn)行了迭代,力爭使其更有表現(xiàn)力。
發(fā)絲顏色過渡
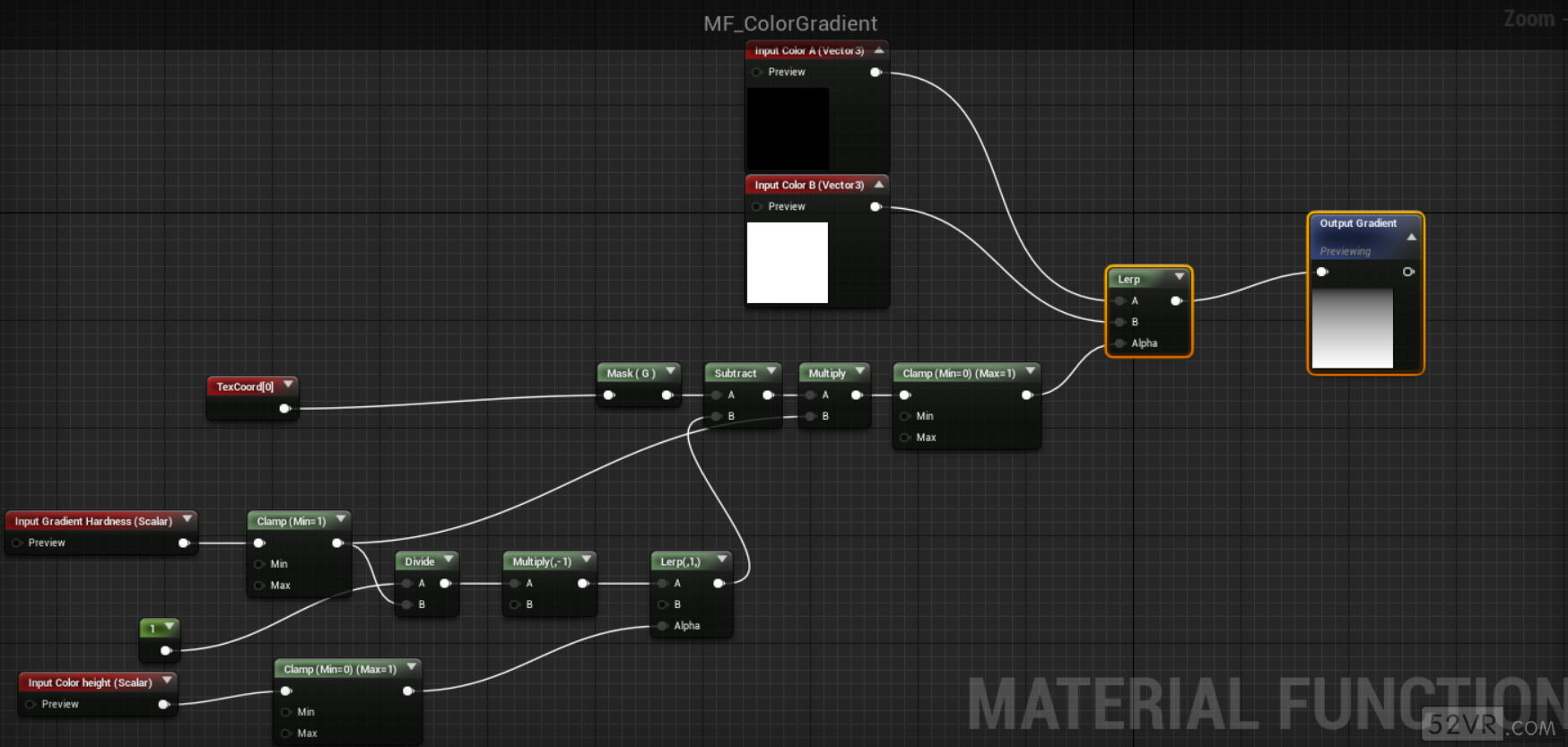
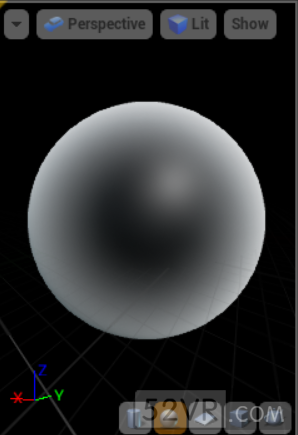
在發(fā)絲的表現(xiàn)中,有時會出現(xiàn)發(fā)根與發(fā)梢有著不同的顏色(例如對于比較干燥的頭發(fā),往往發(fā)根偏黑而發(fā)梢偏白)。因此這里輸入兩個顏色分別代表發(fā)根與發(fā)梢的顏色、輸入過渡高度以及過渡程度的參數(shù),從而實現(xiàn)在兩個顏色之間的過渡:
邊緣光(Fresnel Effect)
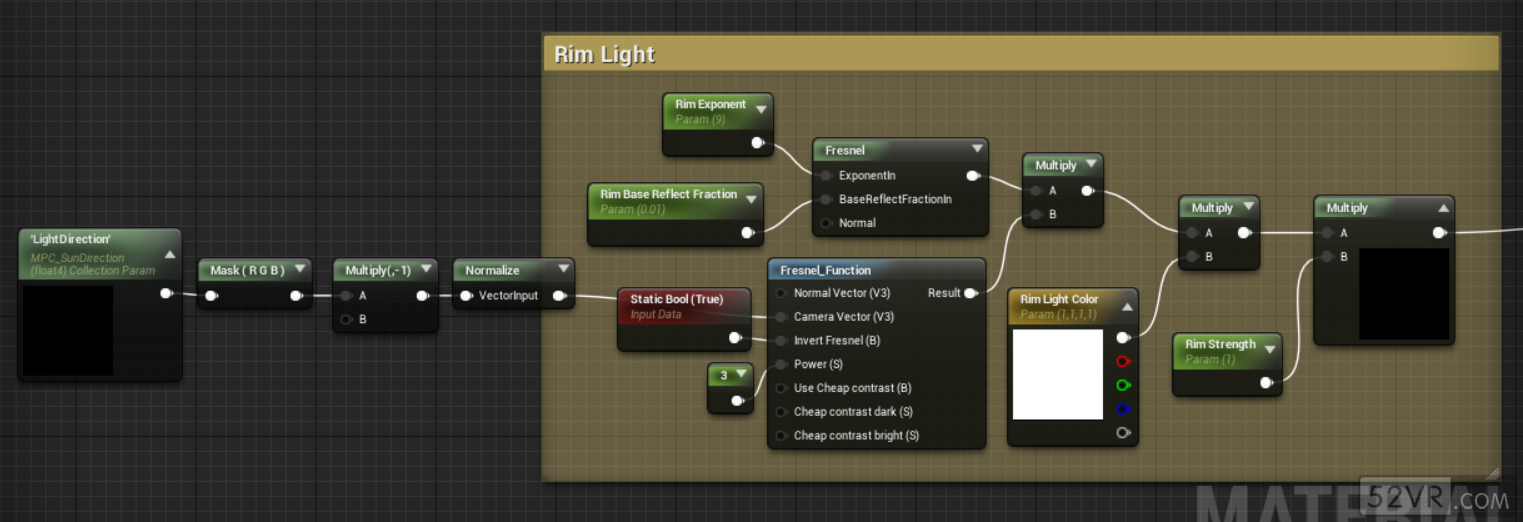
菲涅爾效應(yīng)在很多地方都有用到,主要用來表現(xiàn)反射材質(zhì)的高光、特殊狀態(tài)的表現(xiàn)等。Fresnel Effect主要表現(xiàn)在物體越與視線相切的地方,則值越大,越與視線重合,則值越小(其實Fresnel Effect很好實現(xiàn),法線與視線的點乘即可):
在發(fā)絲的表現(xiàn)中,也需要有這種的邊緣光表現(xiàn),唯一不同的是將視線換成光線方向,也就是說光線與物體相切的地方則越亮,否則越暗:
高光噪點
在現(xiàn)實的發(fā)絲中,由于很多時候光線在第一層頭發(fā)反射后,一部分光線會穿過第一層頭發(fā),在第二層頭發(fā)上反射再一次照亮第一層頭發(fā)。這也就是很多時候會有高光的噪點。
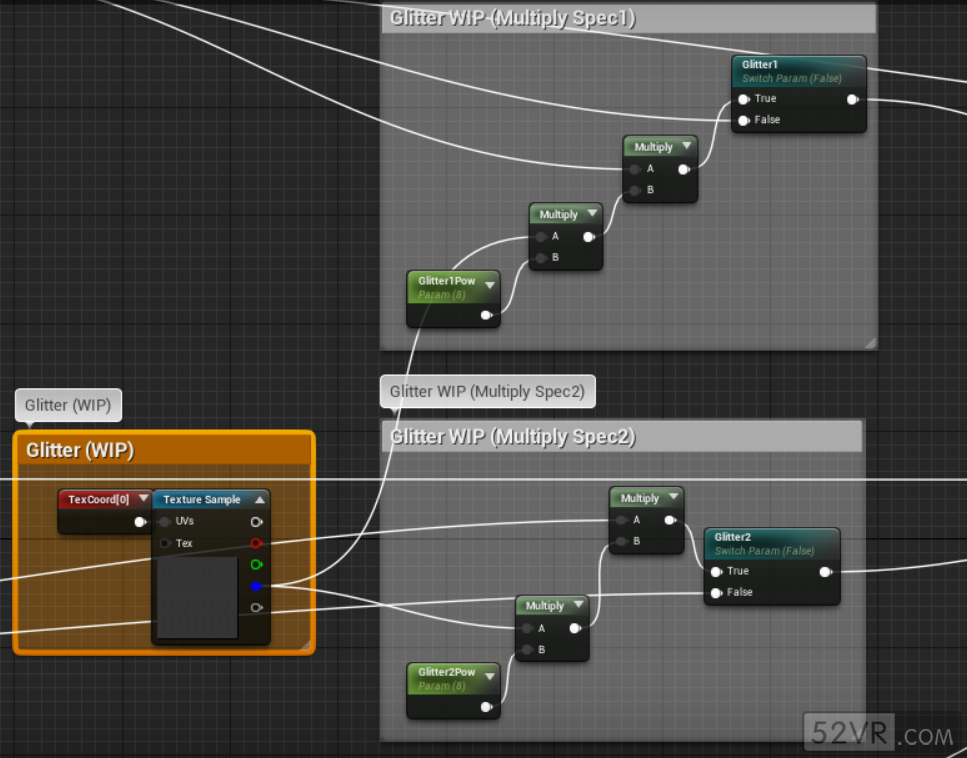
在這個材質(zhì)里面如果真的要模擬現(xiàn)實的計算,未免計算量太大。因此在這里直接使用噪點圖,分別加在兩個高光分量上:
高光跟隨視線
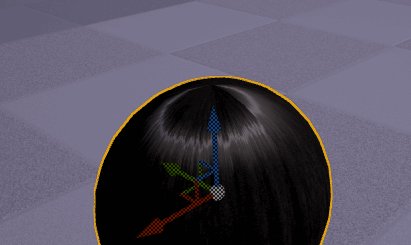
在Kajiya-Kay Shading中,高光的表現(xiàn)通常是與V向量相關(guān),也就是說只要攝像機(jī)位置不動,無論其如何旋轉(zhuǎn),高光的表現(xiàn)是不會變化的。
我在晚上上街去觀察了一些長發(fā)女生的頭發(fā)在路燈下的表現(xiàn),發(fā)現(xiàn)的確也是無論視線盯著哪個地方,高光信息的確是不變的(不敢太湊近看會被打)。
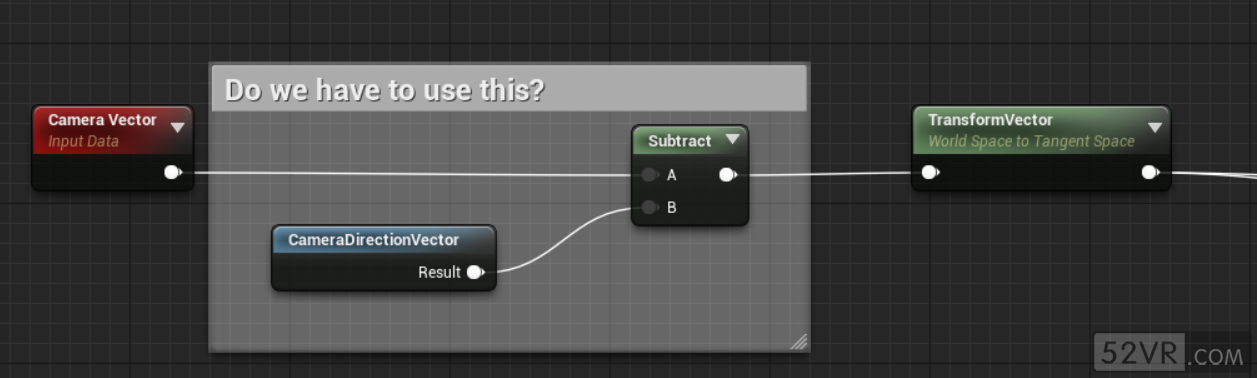
在我與公司的原畫美術(shù)討論后,他倒是認(rèn)為高光信息隨著視線改變實際上會更有表現(xiàn)力,因此將對于V向量進(jìn)行了進(jìn)一步的處理:
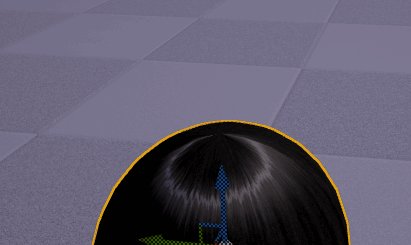
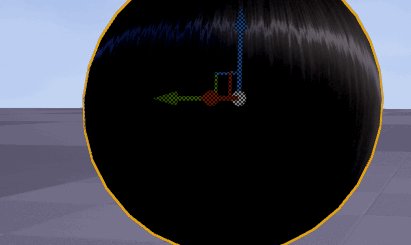
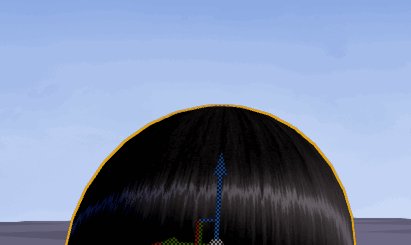
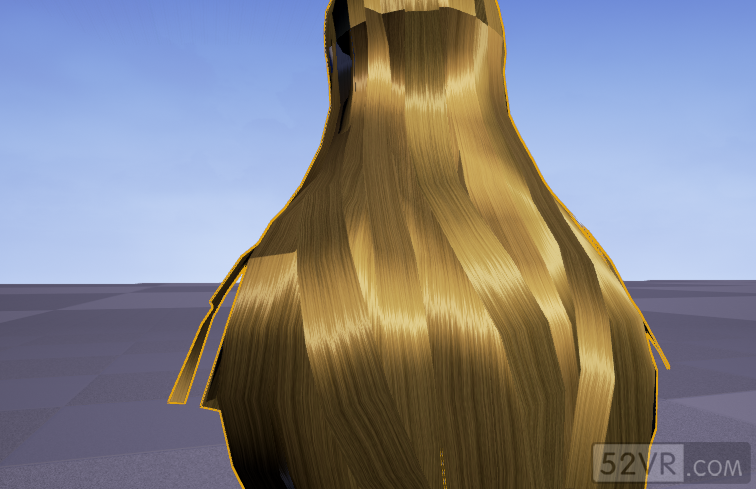
最終能達(dá)到這個效果,我個人其實相當(dāng)滿意:
-
分享到:
相關(guān)文章
網(wǎng)友評論
全部評論:0條
推薦
熱門