UE4之UI制作教程
來源:
互聯(lián)網(wǎng) |
責任編輯:傳說的落葉 |
發(fā)布時間: 2017-09-20 20:52 | 瀏覽量:
VR游戲其實不太注重UI這部分,市面上的VR游戲絕大多數(shù)直接省略UI,做UI好處是在接到需求后多條路子去實現(xiàn)。所以,如果有想掌握的繼續(xù)往下看教程。
UE4引擎編輯UI通常使用Widget Blueprint,HUD涵蓋的面比Widget Blueprint更廣,包含2D、3D和其他,使用c++進行編寫,但做UI不如Widget Blueprint細致、功能多。
首先,在Content Browser里右鍵選擇生成一個WidgetBlueprint,打開WidgetBlueprint,根據(jù)需求選用Image、Text、Progress Bar等等組件設(shè)計你的UI畫面。
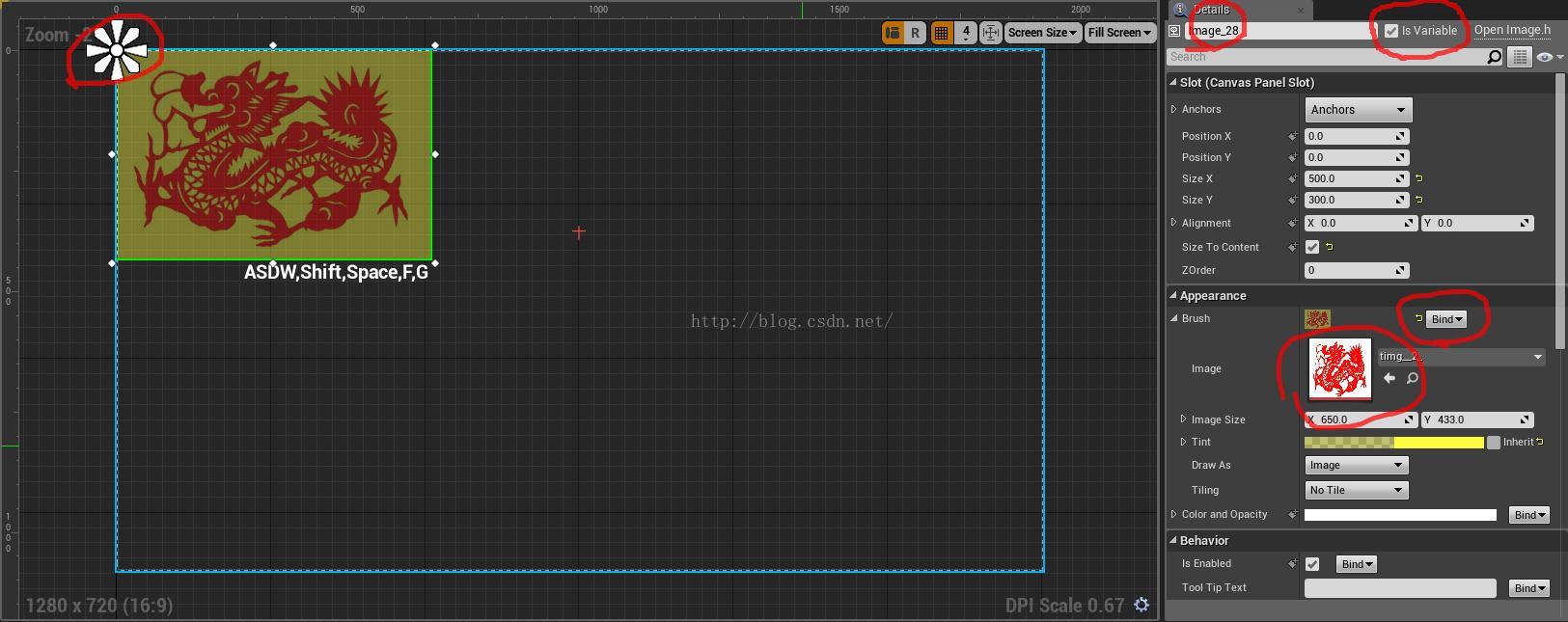
VR游戲里建議盡量降低UI在視野畫面上占用的比例,UI畫面排版好之后,可以按需求設(shè)計曲線和幀動畫,然后可以選定一個組件,在Details窗口里凡是有Bind的項都可以點開Bind選項編寫邏輯,你可以根據(jù)需要設(shè)計編寫,然后在Graph頁面統(tǒng)一處理UI信息。
注意,如果主角或者其他藍圖類需要調(diào)用到UI組件或者UI組件里的變量,則需要將組件的Is Variable項勾上,就在Details窗口第一行組件名后面。

WidgetBlueprint做好后,我們就要確定我們選擇哪種方法給相機添加上UI,我這有兩種方法,一種是直接綁到相機上,一種是動態(tài)添加給相機。
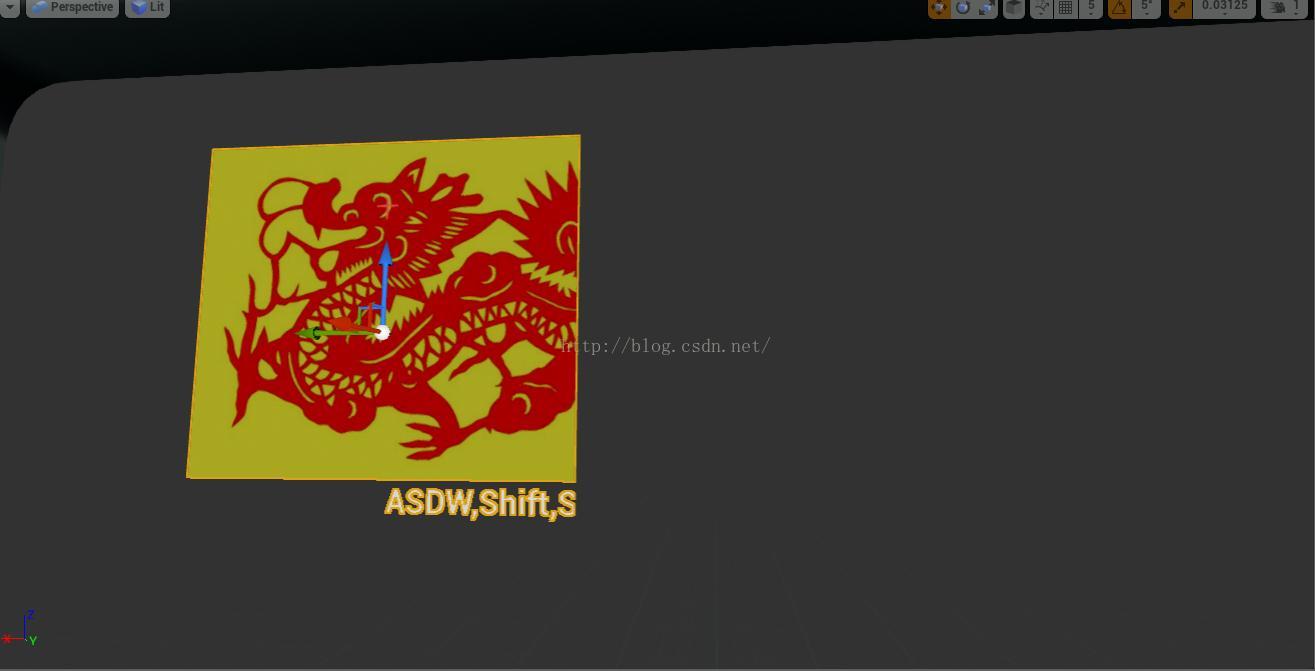
直接綁到相機。打開主角的Character藍圖,添加一個Spring Arm拉到Camera下面,再添加一個Widget組件拉到Spring Arm下面,在Widget組件Details窗口的User Interface欄的Widget Class項設(shè)置UI藍圖類。
注意,設(shè)置好UI藍圖類后,還需要將Widget組件倒轉(zhuǎn)180度,并調(diào)節(jié)Widget的位置,使UI正好在相機視野里,而且這種方法做出的UI會隨動作抖動,所以要嚴格控制抖動的范圍和方向。Widget組件加到主角藍圖之后,Widget組件的User Interface下的Space項選World,Image的Alpha值只有0和1兩種情況,選Screen,Alpha值才可控。

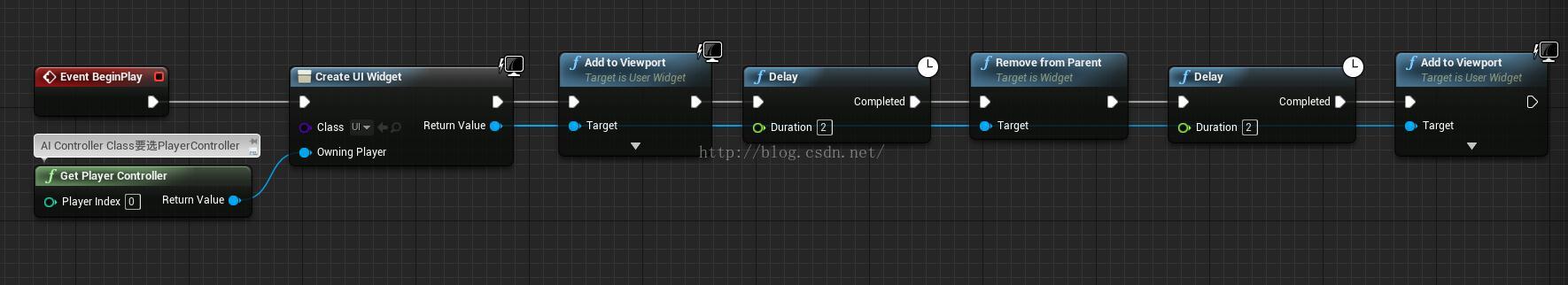
動態(tài)添加給相機。先用Create UI Widget生成一個UI組件,然后用Add to Viewport將UI添加到主角的視野里,如果需要隱藏UI,可以直接用Remove from Parent拉出來,等需要顯示的時候再直接用Add to Viewport添加上去。
注意,避免重復(fù)用Create UI Widget生成組件,以免占用大量內(nèi)存,生成后可以用Add to Viewport和Remove from Parent控制UI的顯示和隱藏。

ue4的ui制作大功告成,鳴謝piger91。
- Tags:ue4虛擬現(xiàn)實游戲引擎
-
分享到:
相關(guān)文章
網(wǎng)友評論
全部評論:0條







